AFMS: Markup for afeditor and testrunner
Markup
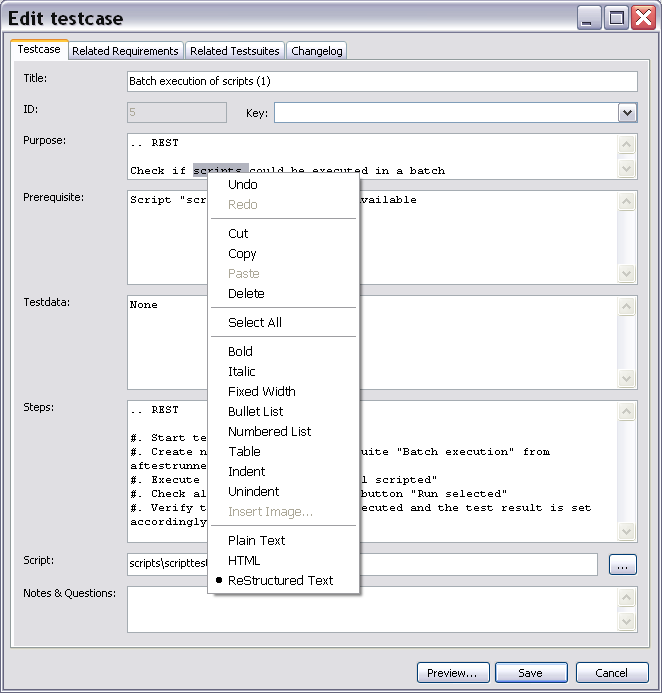
Most of the multiline edit fields in afeditor and testrunner support different markups. You may use either plain text, HTML markup or reStructuredText markup.
HTML Markup
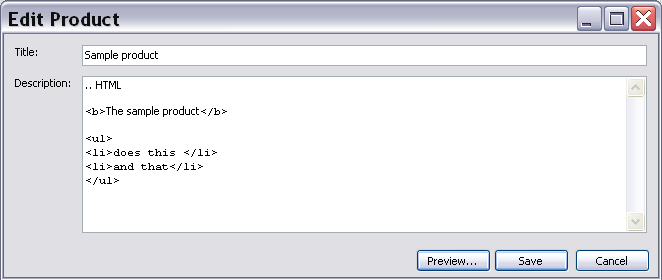
If you start your text with the marker .. HTML (case is ignored) followed by a blank line the following text is rended as HTML. Alternatively you may enter the tag <html> in the first line of the description and </html> in the last line.
You may use most of the basic HTML tags to format your text.
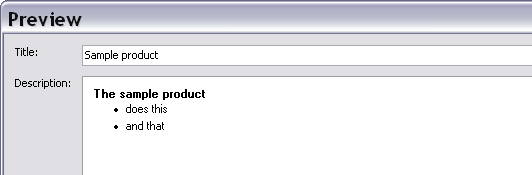
In normal view mode the rendered text is shown. When editing an artefact you may use the "Preview" button to see how the text will be rendered.
reStructuredText markup
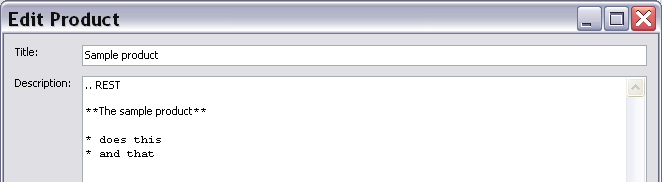
Place the directive ".. REST" (case is ignored) followed by a blank line at the beginning of your text to use reStructuredText markup.